-
 Cukup ubah diri kamu sendiri dengan kreatifitasmu, dengan sendirinya hal itu akan mengubah orang disekitarmu.
Cukup ubah diri kamu sendiri dengan kreatifitasmu, dengan sendirinya hal itu akan mengubah orang disekitarmu. -
 "Kekayaan terbesar sebuah bangsa adalah manusianya, bukan sumber daya alamnya” - Anies Baswedan.
"Kekayaan terbesar sebuah bangsa adalah manusianya, bukan sumber daya alamnya” - Anies Baswedan. -
 "Masa depan itu milik orang yang percaya akan mimpinya dan bekerja sepenuh hati untuk mewujudkannya" - Wishnutama.
"Masa depan itu milik orang yang percaya akan mimpinya dan bekerja sepenuh hati untuk mewujudkannya" - Wishnutama. -
 "Keberhasilan adalah kemampuan untuk melewati dan mengatasi dari satu kegagalan ke kegagalan berikutnya tanpa kehilangan semangat" - Winston Chuchill.
"Keberhasilan adalah kemampuan untuk melewati dan mengatasi dari satu kegagalan ke kegagalan berikutnya tanpa kehilangan semangat" - Winston Chuchill. -
 "Hidup adalah lelucon yang baru saja dimulai" - W.S. Gilbert.
"Hidup adalah lelucon yang baru saja dimulai" - W.S. Gilbert.
Kamis, 31 Agustus 2017
Sabtu, 26 Agustus 2017
Bagian 4 PHP - Update data di Form Edit
Selamat datang di tutorial PHP bagian 4 yaitu cara edit data yang sudah tersimpan di database phpmyadmin. pada bagian 3 sebelumnya kita telah belajar menampilkan data dari database phpmyadmin.
oke, langsung saja kita lanjutkan ke tutorial update data
lanjutkan di folder yang sebelumnya kita telah buat di tutorial Belajar 3 PHP, sekarang buat file baru dalam folder tersebut dengan nama edit.php. file ini akan dijadikan sebagai form edit.
nah langsung saja, lihat listing berikut ;
<!DOCTYPE html>
<html>
<head>
<title>Membuat CRUD Dengan PHP Dan MySQL - Menampilkan data dari database</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="judul">
<h1>Membuat CRUD Dengan PHP Dan MySQL</h1>
<h2>Menampilkan data dari database</h2>
</div>
<br/>
<a href="index.php">Beranda</a>
<br/>
<h3>Edit data</h3>
<?php
include "konfigurasi.php";
$id = $_GET['id'];
$query_mysql = mysql_query("SELECT * FROM mahasiswa WHERE id_mahasiswa='$id'")or die(mysql_error());
$nomor = 1;
while($data = mysql_fetch_array($query_mysql)){
?>
<form action="aksiedit.php" method="post">
<table>
<tr>
<td>Nama</td>
<td><input type="text" name="nama" value="<?php echo $data['nama'] ?>"></td>
<input type="hidden" name="id" value="<?php echo $data['id_mahasiswa'] ?>">
</tr>
<tr>
<td>Kelas</td>
<td><input type="text" name="kelas" value="<?php echo $data['kelas'] ?>"></td>
</tr>
<tr>
<td>Jurusan</td>
<td><input type="text" name="jurusan" value="<?php echo $data['jurusan'] ?>"></td>
</tr>
<tr>
<td>Angkatan</td>
<td><input type="text" name="angkatan" value="<?php echo $data['angkatan'] ?>"></td>
</tr>
<tr>
<td>Asal Kota</td>
<td><input type="text" name="asal" value="<?php echo $data['asalkota'] ?>"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Simpan"></td>
</tr>
</table>
</form>
<?php } ?>
</body>
</html>
nah setelah di copy silahkan save, kemudian jika kalian jalan dan melakukan simpan maka data belum tersimpan karena proses update nya belum ada, nah sekarang kita buat file baru lagi dengan nama aksiedit.php,
sesuai dengan listing di atas
<form action="aksiedit.php" method="post">
setelah buat file, ketikan listing berikut :
<?php
include 'konfigurasi.php';
$id = $_POST['id'];
$nama = $_POST['nama'];
$kelas = $_POST['kelas'];
$jurusan = $_POST['jurusan'];
$angkatan = $_POST['angkatan'];
$asalkota = $_POST['asal'];
mysql_query("UPDATE mahasiswa SET nama='$nama', kelas='$kelas', jurusan='$jurusan', angkatan='$angkatan', asalkota='$asalkota' WHERE id_mahasiswa='$id'");
header("location:index.php?pesan=update");
?>
setelah itu, silahkan save kemudian jalan kan maka akan tampil seperti ini :
Oke sekian tutorial kali ini,
Terima kasih
Jumat, 25 Agustus 2017
Bagian 3 PHP - Menampilkan Data dari Database Mysql
Selamat datang di tutorial PHP bagian 3 yaitu cara menampilkan data dari database phpmyadmin. pada bagian 2 sebelumnya kita telah belajar input data ke database di phpmyadmin.
oke, langsung saja kita lanjutkan ke tutorial tampilkan data
lanjutkan di folder yang sebelumnya kita telah buat di tutorial Belajar 2 PHP, sekarang buat file baru dalam folder tersebut dengan nama index.php. file ini akan dijadikan sebagai form view atau tampilan.
nah langsung saja, lihat listing berikut ;
<!DOCTYPE html>
<html>
<head>
<title>Membuat CRUD Dengan PHP Dan MySQL - Menampilkan data dari database</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="judul">
<h1>Membuat CRUD Dengan PHP Dan MySQL</h1>
<h2>Menampilkan data dari database</h2>
</div>
<br/>
<?php
if(isset($_GET['pesan'])){
$pesan = $_GET['pesan'];
if($pesan == "input"){
echo "Data berhasil di input.";
}else if($pesan == "update"){
echo "Data berhasil di update.";
}else if($pesan == "hapus"){
echo "Data berhasil di hapus.";
}
}
?>
<br/>
<a class="tombol" href="input.php">+ Tambah Data Baru</a>
<h3>Data user</h3>
<table border="1" class="table">
<tr>
<th>No</th>
<th>Nama</th>
<th>Kelas</th>
<th>Jurusan</th>
<th>Angkatan</th>
<th>Asal Kota</th>
<th>Opsi</th>
</tr>
<?php
include "konfigurasi.php";
$query_mysql = mysql_query("SELECT * FROM mahasiswa")or die(mysql_error());
$nomor = 1;
while($data = mysql_fetch_array($query_mysql)){
?>
<tr>
<td><?php echo $nomor++; ?></td>
<td><?php echo $data['nama']; ?></td>
<td><?php echo $data['kelas']; ?></td>
<td><?php echo $data['jurusan']; ?></td>
<td><?php echo $data['angkatan']; ?></td>
<td><?php echo $data['asalkota']; ?></td>
<td>
<a class="edit" href="edit.php?id=<?php echo $data['id_mahasiswa']; ?>">Edit</a> |
<a class="hapus" href="hapus.php?id=<?php echo $data['id_mahasiswa']; ?>">Hapus</a>
</td>
</tr>
<?php } ?>
</table>
</body>
</html>
setelah itu silahkan anda save
lalu silahkan buka di webrowser anda dengan link http://localhost/belajarphp/
maka akan menampilkan
Sekian tutorial kali ini
terima kasih
Kamis, 24 Agustus 2017
Bagian 2 PHP - Insert data ke database phpmyadmin
Selamat datang di tutorial PHP bagian 2 yaiut cara menyimpan data ke dalam database phpmyadmin. pada bagian 1 sebelumnya kita telah belajar menghubungkan file php dengan database kita di phpmyadmin.
oke, langsung saja kita lanjutkan ke tutorial insert data
lanjutkan di folder yang sebelumnya kita telah buat di tutorial Belajar 1 PHP, sekarang buat file baru dalam folder tersebut dengan nama input.php. file ini akan dijadikan sebagai form inputan.
copy listing berikut :
<!DOCTYPE html>
<html>
<head>
<title>Latihan CRUD - Insert data ke database</title>
</head>
<body>
<div class="judul">
<h1>Membuat CRUD Dengan PHP Dan MySQL</h1>
<h3>harianansi.blogspot.com</h3>
</div>
<br/>
<br/>
<h3>Input data baru</h3>
<form action="aksiinput.php" method="post">
<table>
<tr>
<td>Nama</td>
<td><input type="text" name="nama"></td>
</tr>
<tr>
<td>Kelas</td>
<td><input type="text" name="kelas"></td>
</tr>
<tr>
<td>Jurusan</td>
<td><input type="text" name="jurusan"></td>
</tr>
<tr>
<td>Angkatan</td>
<td><input type="text" name="angkatan"></td>
</tr>
<tr>
<td>Asal Kota</td>
<td><input type="text" name="asal"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Simpan"></td>
</tr>
</table>
</form>
</body>
</html>
setelah itu , silahkan buat lagi file baru dan beri nama aksiinput.php, file ini berfungsi untuk melakukan proses penyimpanan ke table yg kita tuju,
kemudian masukkan script berikut ke file aksiinput.php
<?php
include 'konfigurasi.php';
$nama = $_POST['nama'];
$kelas = $_POST['kelas'];
$jurusan = $_POST['jurusan'];
$angkatan = $_POST['angkatan'];
$asal = $_POST['asal'];
mysql_query("INSERT INTO mahasiswa VALUES('$nama','$kelas','$jurusan','$angkatan','$asal','')");
header("location:input.php?pesan=input");
?>
tararaaaaa, silahkan jalan kan di browser anda http://localhost/belajarphp/input.php
dan masukkan data terserah, kemudia klik simpan, lalu cek di database phpmyadmin kalian , apakah sduah masuk atau belum,
sekian tutorial kali ini,
wassalamm
https://harianansi.blogspot.com/2017/08/belajar-2-php-insert-data-ke-database.html
Senin, 14 Agustus 2017
Bagian 1 PHP - Cara Membuat Koneksi PHP dengan Database Mysql
Cara Membuat Koneksi PHP dengan Database Mysql
bagi teman teman yang baru belajar membuat database di xampp
bisa ke halaman ini cara install xammp di windows
silahkan anda membuat databse seperti gambar berikut
Setelah selesai membuat dataabse, kita akan membuat configurasi php dengan database
caranya, silahkan antum(anda) membuat folder di htdoc dengan nama "belajarphp"
buka localdisk C, lalu masuk di folder Xampp, kemudian masuk di folder htdoc, lalu buat folder dengan nama "belajarphp"
buat file batu dengan nama koneksi.php kemudian copy source berikut
<?php
// isi nama host, username mysql, dan password mysql anda
$host = mysql_connect("localhost","root","");
if($host){
echo "koneksi host berhasil.<br/>";
}else{
echo "koneksi gagal.<br/>";
}
// isikan dengan nama database yang akan di hubungkan
$db = mysql_select_db("belajarphp");
if($db){
echo "koneksi database berhasil.";
}else{
echo "koneksi database gagal.";
}
?>
jika sudah, silahkan save, dan
buka browser kalian, kemudian klik di address bar kalian http://localhost/belajarphp/konfigurasi.php
jika tampil seperti gambar berikut
maka konfigurasi anda berhasil
Salam Harian AnSI
Minggu, 13 Agustus 2017
Cara Install Xampp di Windows
Untuk Teman teman yang baru belajar membuat website apalagi menggunakan pemrograman PHP namun kalian belum punya domain dan hosting berbayar, jangan manyerah dulu. Karena masih ada cara lain.
Hal ini membuat kita bisa tetap membuat project website di PC/ laptop, dengan membuat PC kita sebagai servernya.
Caranya adalah dengan menginstal aplikasi server localhost di PC kita. Salah satu aplikasi server localhost yang paling sering digunakan di kalangan web developer saat ini adalah XAMPP.
Nah, karena saya menggunakan Windows, maka cara ini diperuntukkan bagi pengguna PC Windows walaupun sebenarnya untuk OS yang tidak jauh berbeda cara installnya.
- Download XAMPP terbaru -->, klik disini.
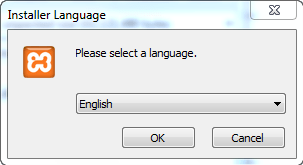
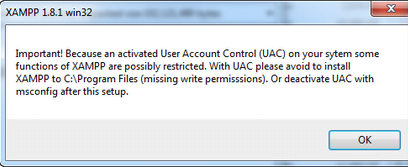
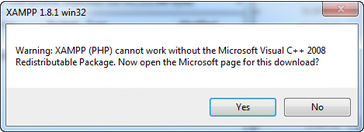
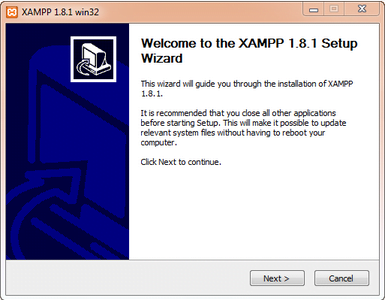
- nah setelah di download, langsung saja di install, nanti selanjutnya akan muncul jendela seperti di bawah ini:

- Klik OK.
- klik OK dan YES.


- klik tombol Next.

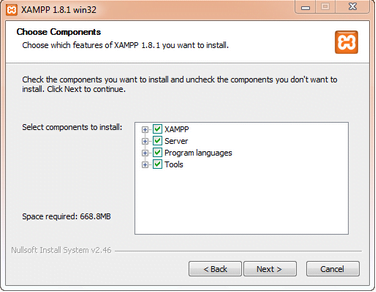
- Centang semua dan klik tombol Next.

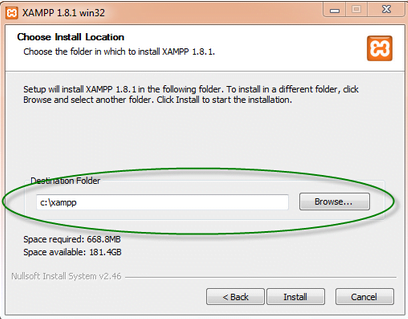
- Secara default akan diarahkan ke lokasi c:\xampp. Jika sudah selesai, lanjutkan dan klik tombol Install.

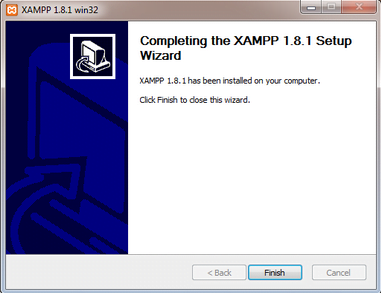
- Tunggu beberapa menit hingga proses intalasi selesai. klik tombol Finish untuk menyelesaikannya.

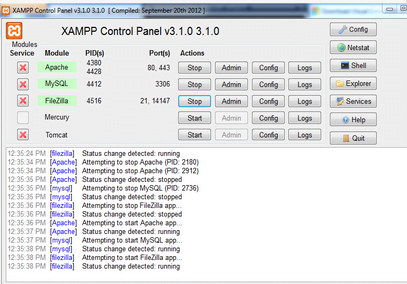
Cara Menjalankan Aplikasi XAMPP
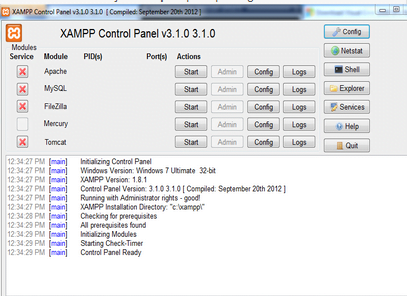
- Silahkan buka XAMPP, bisa melalui Start Menu atau Desktop,
- Setelah terbuka, silahkan klik tombol Start pada kolom Action sehingga tombol tersebut berubah menjadi Stop. Biasanya yang di start hanyalah aplikasi Apache dan MySQL, karena kita belum memerlukan aplikasi seperti Filezilla, etc.


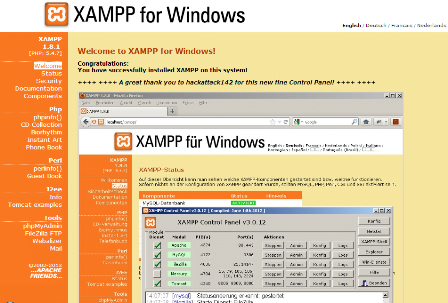
- Sekarang silahkan buka browser, dan ketikkan http://localhost/xampp di address bar. Jika muncul tampilan seperti ini, maka instalasi telah berhasil.

Sekarang komputer Anda sudah berfungsi seperti server dan bisa menjalankan aplikasi-aplikasi berbasis Serverside.
Sabtu, 12 Agustus 2017
Bagian 6 - JavaScript If...Else Statements
Sangat sering ketika Anda menulis kode, Anda ingin melakukan tindakan yang berbeda untuk keputusan yang berbeda.
Anda dapat menggunakan pernyataan kondisional dalam kode Anda untuk melakukan hal ini.
Dalam JavaScript kita memiliki pernyataan bersyarat berikut:
- Gunakan if untuk menentukan blok kode yang akan dieksekusi, jika kondisi yang ditentukan benar
- Gunakan else untuk menentukan blok kode yang akan dieksekusi, jika kondisi yang sama palsu
- Gunakan else if untuk menentukan kondisi baru untuk menguji, jika kondisi pertama adalah palsu
- Gunakan switch untuk menentukan banyak blok alternatif kode yang akan dieksekusi
Contoh
Membuat "Good day" salam jika jam kurang dari 18:00:
<!DOCTYPE html>
<html>
<body>
<p>Menampikan Selamat Siang jika jam kurang dari pukul 16.00:</p>
<p id="aksi">Good Evening!</p>
<script>
if (new Date().getHours() < 20) {
document.getElementById("aksi").innerHTML = "Selamat Siang!";
}
else {
document.getElementById("aksi").innerHTML = "Selamat Malam!";
}
</script>
</body>
</html>
Output :
Menampikan Selamat Siang jika jam kurang dari pukul 16.00:
Selamat Siang!
nah contoh di atas menggunakan 2 kondisi.
sekian dari kami
Salam harian AnSI
Bagian 5 - JavaScript Date Methods
Beberpa Get Date Method yang biasa digunakan dalam javascript
| Method | Description |
|---|---|
| getDate() | Get the day as a number (1-31) |
| getDay() | Get the weekday as a number (0-6) |
| getFullYear() | Get the four digit year (yyyy) |
| getHours() | Get the hour (0-23) |
| getMilliseconds() | Get the milliseconds (0-999) |
| getMinutes() | Get the minutes (0-59) |
| getMonth() | Get the month (0-11) |
| getSeconds() | Get the seconds (0-59) |
| getTime() | Get the time (milliseconds since January 1, 1970) |
Contoh Penggunaan Date Method di javascript
<!DOCTYPE html>
<html>
<body>
<p>The getFullYear() method :</p>
<p id="aksi"></p>
<script>
var d = new Date();
document.getElementById("demo").innerHTML = d.getFullYear();
</script>
</body>
</html>
output :
The getFullYear() method :
2017
Contoh kedua
<!DOCTYPE html>
<html>
<body>
<p>Menggunakan Array untuk menentukan Hari ini</p>
<p id="aksi"></p>
<script>
var d = new Date();
var days = ["Minggu","Senin","Selasa","Rabu","Kamis","Jumat","sabtu"];
document.getElementById("aksi").innerHTML = days[d.getDay()];
</script>
</body>
</html>
output :
Minggu
Contoh ketiga setfullyear
<!DOCTYPE html>
<html>
<body>
<p>The setFullYear() method Menetapkan objek tanggal ke tanggal khusus.</p>
<p id="aksi"></p>
<script>
var d = new Date();
d.setFullYear(1995, 2, 25);
document.getElementById("aksi").innerHTML = d;
</script>
</body>
</html>
output :
The setFullYear() method Menetapkan objek tanggal ke tanggal khusus.
Sat Mar 25 1995 00:32:14 GMT+0800 (Malay Peninsula Standard Time)
yah masih banyak lagi metode yang silahkan kembangkan
salam harian AnSI
Jumat, 11 Agustus 2017
Bagian 4 - Mengenal Event pada javascript
Ketika Javascript digunakan di halaman HTML, Javascript dapat bereaksi terhadap sebuah Event
Dalam Contoh berikut, Event OnClick ditambahkan ke elemen tombol.
<!DOCTYPE html>
<html>
<body>
<button onclick="document.getElementById('aksi').innerHTML=Date()">The time is?</button>
<p id="aksi"></p>
</body>
</html>
Output :
Sat Aug 12 2017 13:26:33 GMT+0800
pada contoh diatas, kode javascript akan mengubah isi elemen dengan id="aksi"
untuk contoh selanjutnya, kode akan mengubah isi elemennya sendiri menggunakan innerHTML
<!DOCTYPE html>
<html>
<body>
<button onclick="this.innerHTML='Terima Kasih'">Click</button>
</body>
</html>
Output :
Event HTML yang sering digunakan
1. OnClick
2. OnChange
3. Onmouseover
4. Onmouseout
5. Onkeydown
6. Onload
itu lah sekilah materi tentang Event HTML yang bisa digunakan untuk menjalankan function Javascript
Salam SeniKoding
Bagian 3 - Objek JavaScript
Anda telah mengetahui bahwa variabel javascript adalah kontainer untuk nilai data
Contoh kode
Var x = "Kamu";
Objk juga sebuah varibel tapi bisa menapung banyak nilai , contohnya :
<!DOCTYPE html>
<html>
<body>
<p>Belajar Javascript</p>
<p id="contoh"></p>
<script>
var x = {nama:"Saya", Domisili:"mana saja", Kulit:"Putih"};
document.getElementById("contoh").innerHTML = x.nama;
</script>
</body>
</html>
hasil :
Belajar Javascript
Saya
Bisa juga seperti ini
<!DOCTYPE html>
<html>
<body>
<p>Belajar javascript.</p>
<p id="aksi"></p>
<script>
var maba = {
Nama : "ACO",
NamaLengkap : "ACO dg. KULLE",
Domisili : "Makassar",
Warnamata : "blue"
};
document.getElementById("aksi").innerHTML =
maba.NamaLengkap + " adalah orang " + maba.Domisili + " nama panggilan " + maba.Nama;
</script>
</body>
</html>
jadinya :
Belajar javascript.
Anda Bisa menggunakan x.Nama atau x["property"]
ACO dg. KULLE adalah orang Makassar nama panggilan ACO
dan cara lain mengambil data dari proerty
<!DOCTYPE html>
<html>
<body>
<p>Anda Bisa menggunakan x.Nama atau x["property"]</p>
<p id="aksi"></p>
<script>
var maba = {
nama: "TES",
namalengkap : "Tes untuk belajar",
id : 9999
};
document.getElementById("aksi").innerHTML =
maba["nama"] + " " + maba["namalengkap"];
</script>
</body>
</html>
jadinya:
TES Tes untuk belajar
Terima kasih salam seni koding
Langganan:
Postingan (Atom)














